Game of Thrones: Conquest
UX Design Co-op at WB Games Boston

Overview
During my co-op at WB Games Boston, I worked on Game of Thrones: Conquest, a widely popular mobile game. My role involved developing new features, updating existing ones, addressing community requests, and designing solutions for bug fixes. I collaborated closely with project managers, developers, and the game design team to ensure our designs met the needs of various stakeholders.
Role
UX Designer
Interaction Design, Visual Design, User Research, Prototyping
Workflow
I structured my workflow to adapt to the dynamic environment of game development:
Initial Research
- Conducted extensive research involving players, the research team, developers, and stakeholders.
- Gathered insights on design requirements, user needs, and potential constraints.
Design Process
- Created initial mock-ups on paper and translated them into digital designs using Figma.
- Iteratively refined designs based on feedback from game designers, players, and engineers.
Collaboration and Iteration
- Shared designs with stakeholders for validation and feasibility checks.
- Worked closely with engineers to ensure they could effectively implement designs.
Finalization and Handoff
- Presented finalized designs to the UI design team.
- Conducted thorough reviews with project managers and engineers to ensure clarity and feasibility.
- Provided ongoing support to engineers during implementation phases.

Key Projects
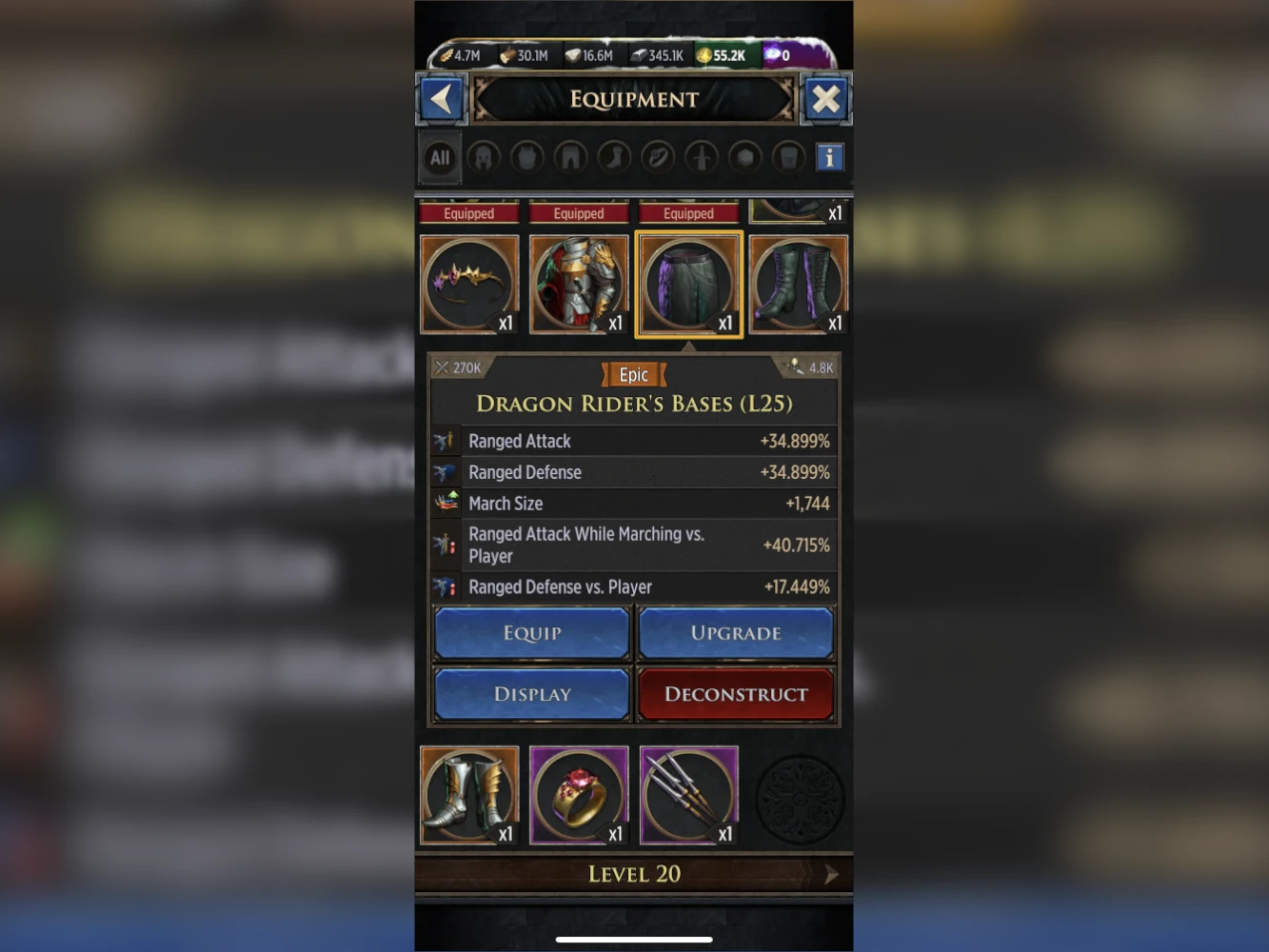
Gear Deconstruction
- Challenge: Develop a solution for managing excess gear and preventing inventory clutter.
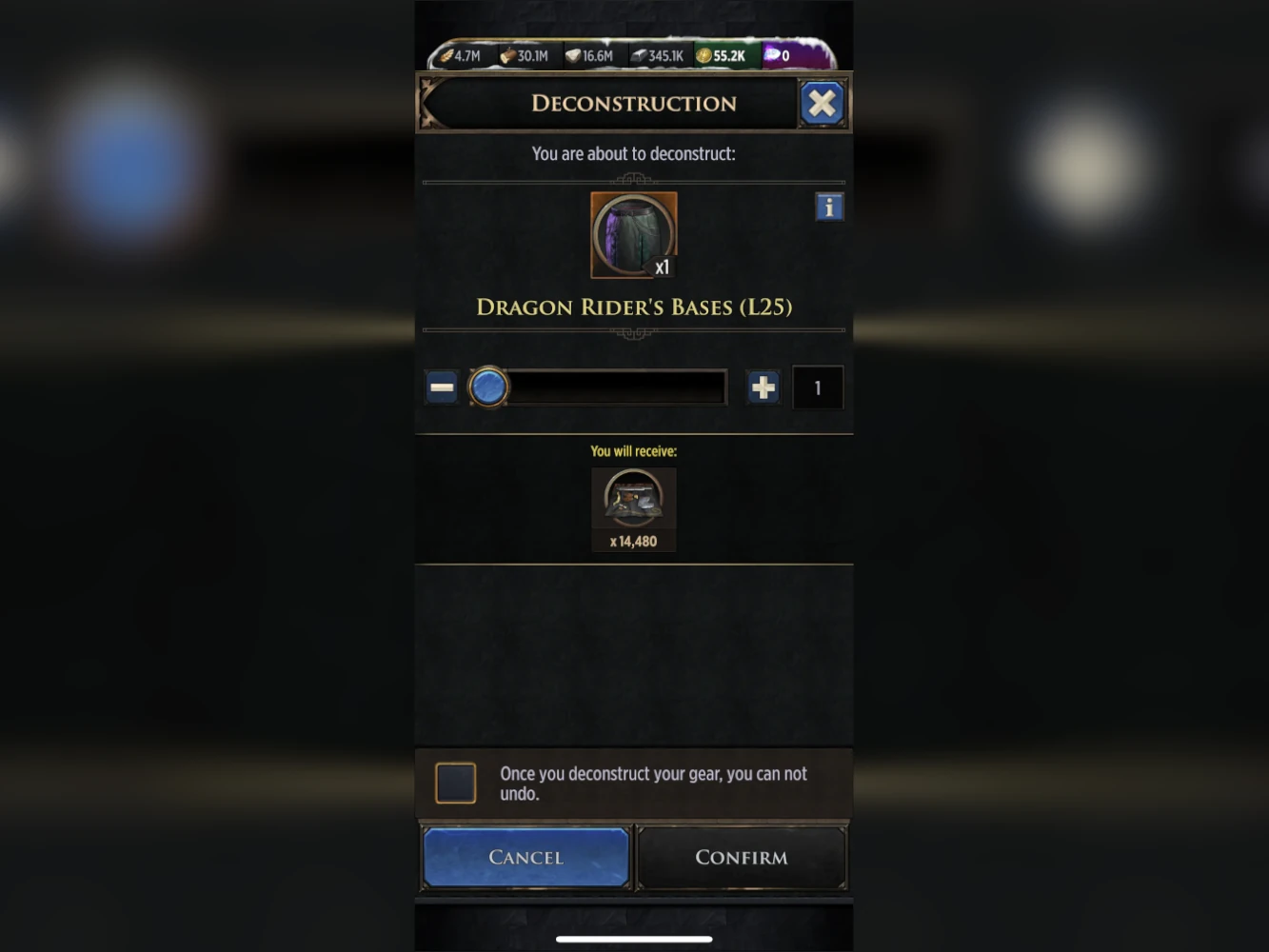
- Solution: Designed an intuitive UI for gear deconstruction while ensuring players couldn't accidentally deconstruct valuable gear.
- Outcome: Received positive community feedback, becoming one of the highest praised features while I worked there.
This was one of my first major projects with WB Games. We faced some challenges with UI scaling, especially with translations fitting within our UI structure.
During the development process, we received a lot of feedback from players who were concerned about accidentally deconstructing the wrong items. We managed to address that through a series of confirmations.
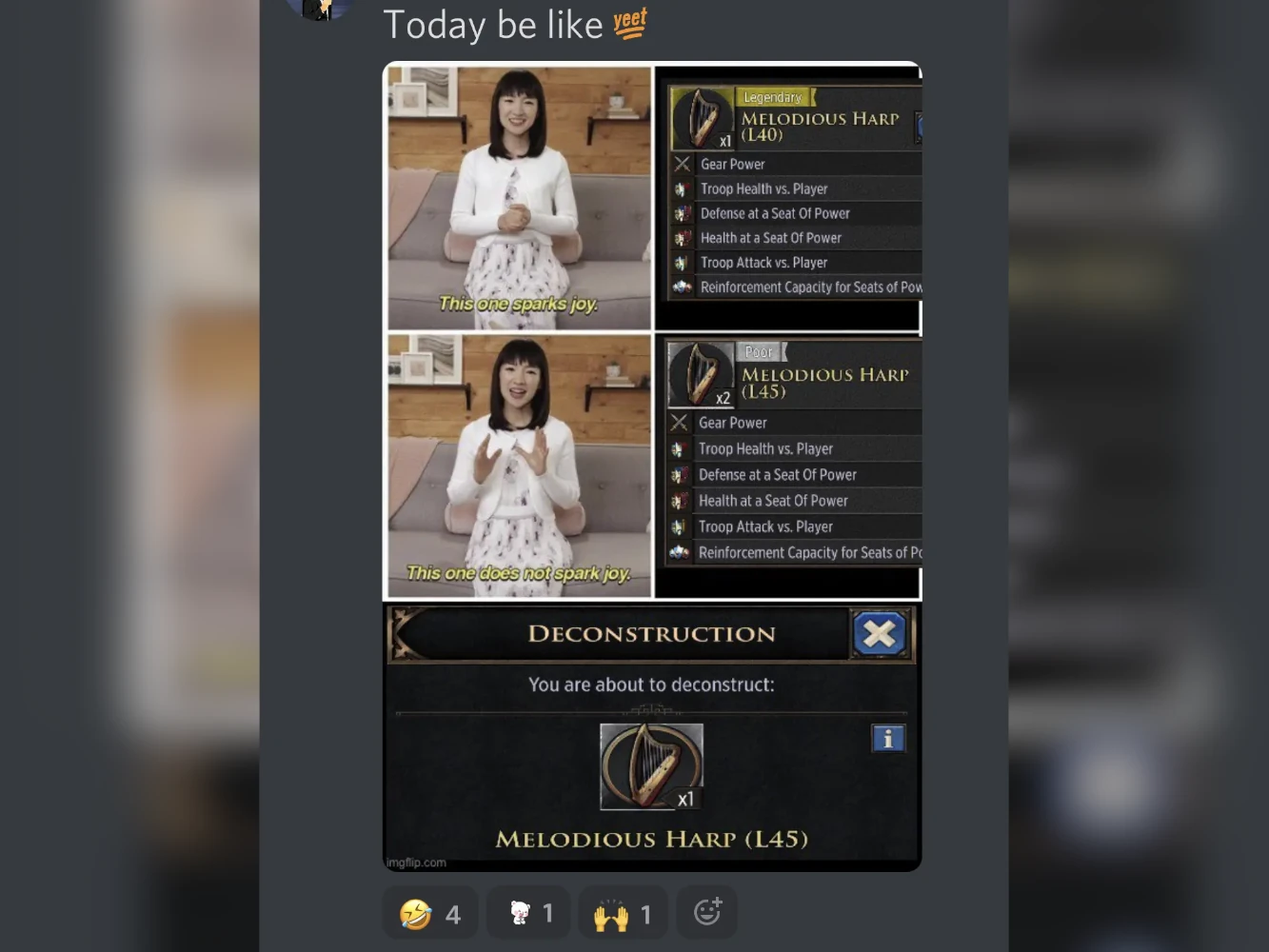
This was a highly requested feature, and the players let us know it was a hit! The players posted in the game's Discord channel showing their love for the deconstruction mechanic with a meme.
Major Dragon Updates
Overview: Overhauled dragon features with new armor and revamped tutorial panels for the release of the HBO show: House of the Dragon.
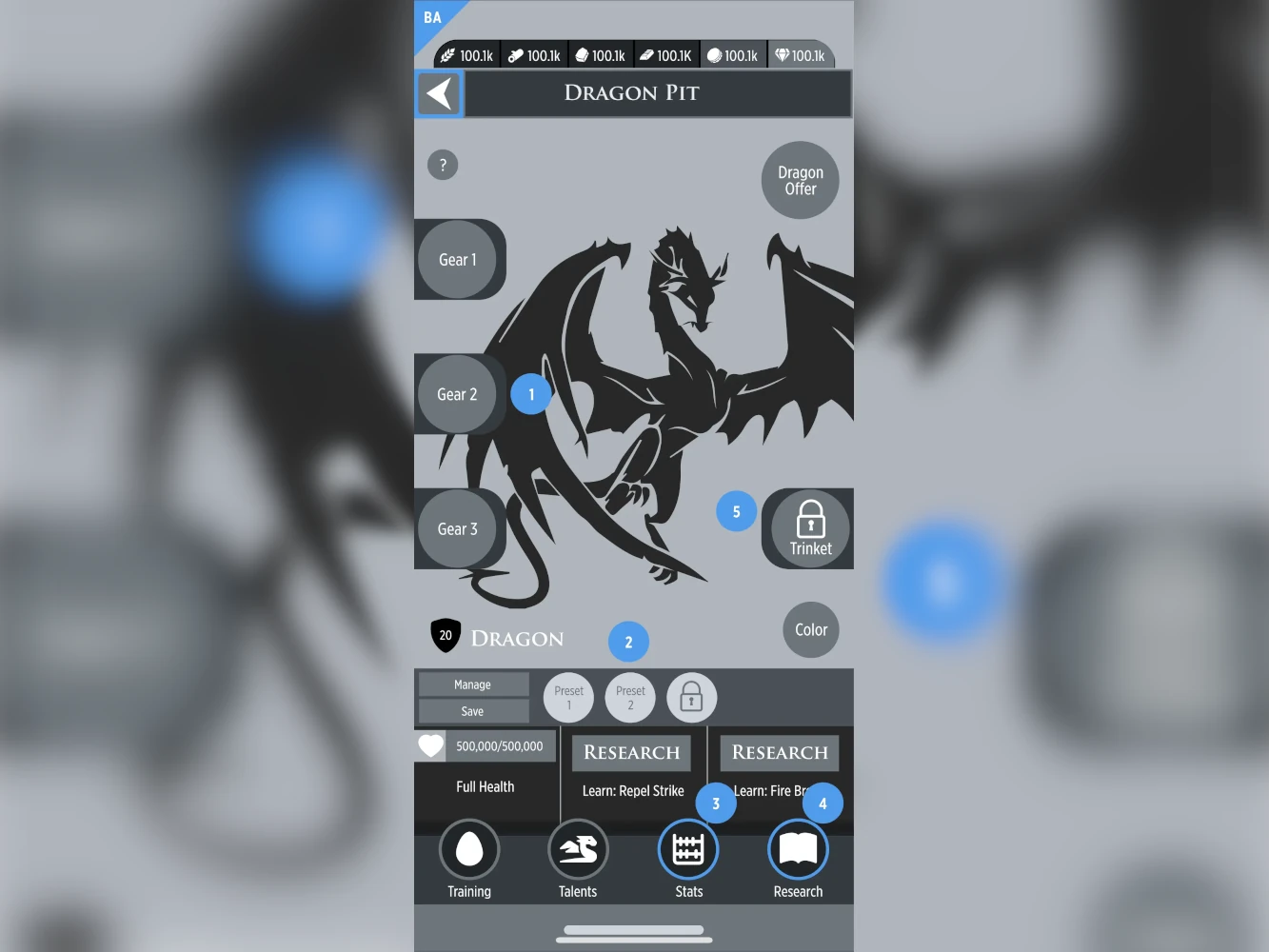
Dragon Armor
- Outcome:
- Led the refinement of wireframes for Dragon Armor customization, enhancing player strategy and customization options.
- Illustrated an example wireframe to demonstrate the design process and final implementation.
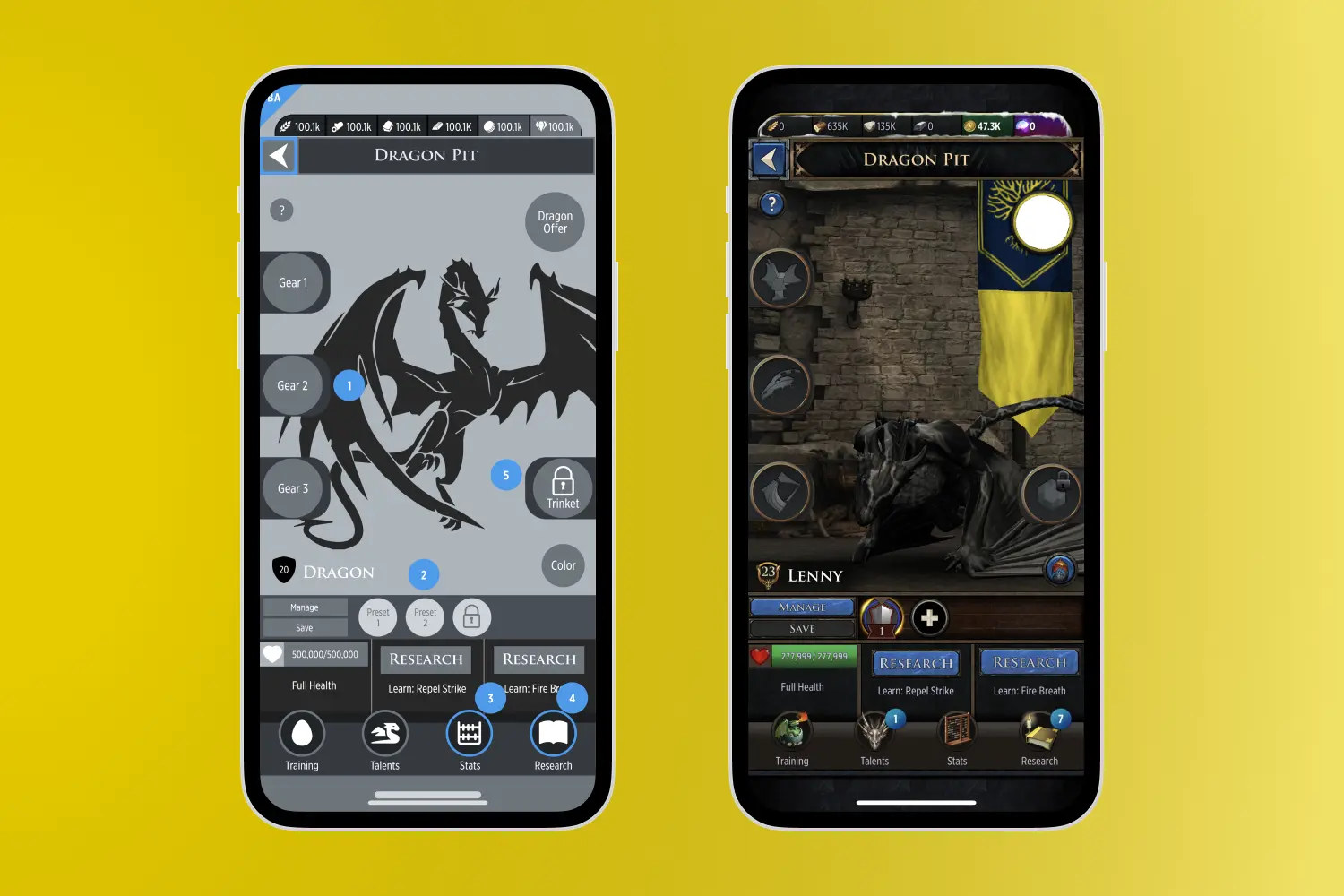
This project was one that I picked up from a previous UX designer. While the foundation I had to work with was very complete and well-supported, there was still some work to be done. Fortunately, the groundwork for implementing new features such as dragon armor, armor presets, and new skill trees was ready to go. My job was to visualize and communicate these UI changes to our engineers.
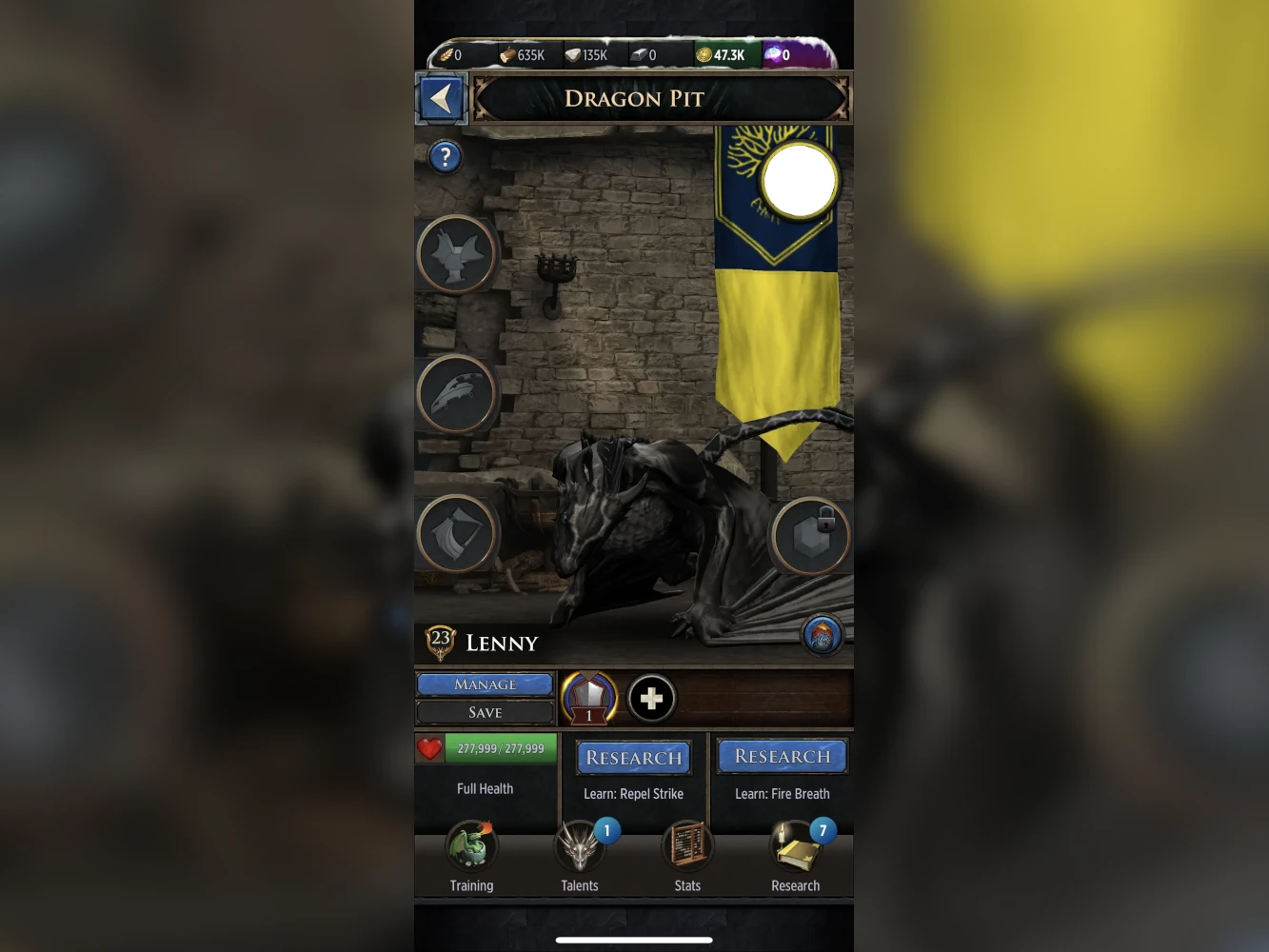
Dragon armor added three new equipment slots on the main dragon screen. To maintain familiarity, these equipment pieces were structured to look like the equipment for the player's main character (and armor). For context, gear in this game provides bonus statistics to make you or your dragon stronger.
While the work I'm presenting focuses on the main panel for the dragons, we also developed wireframes for the skill tree flow, research panels, and some complex interactions that required consultation from current players and stakeholders.
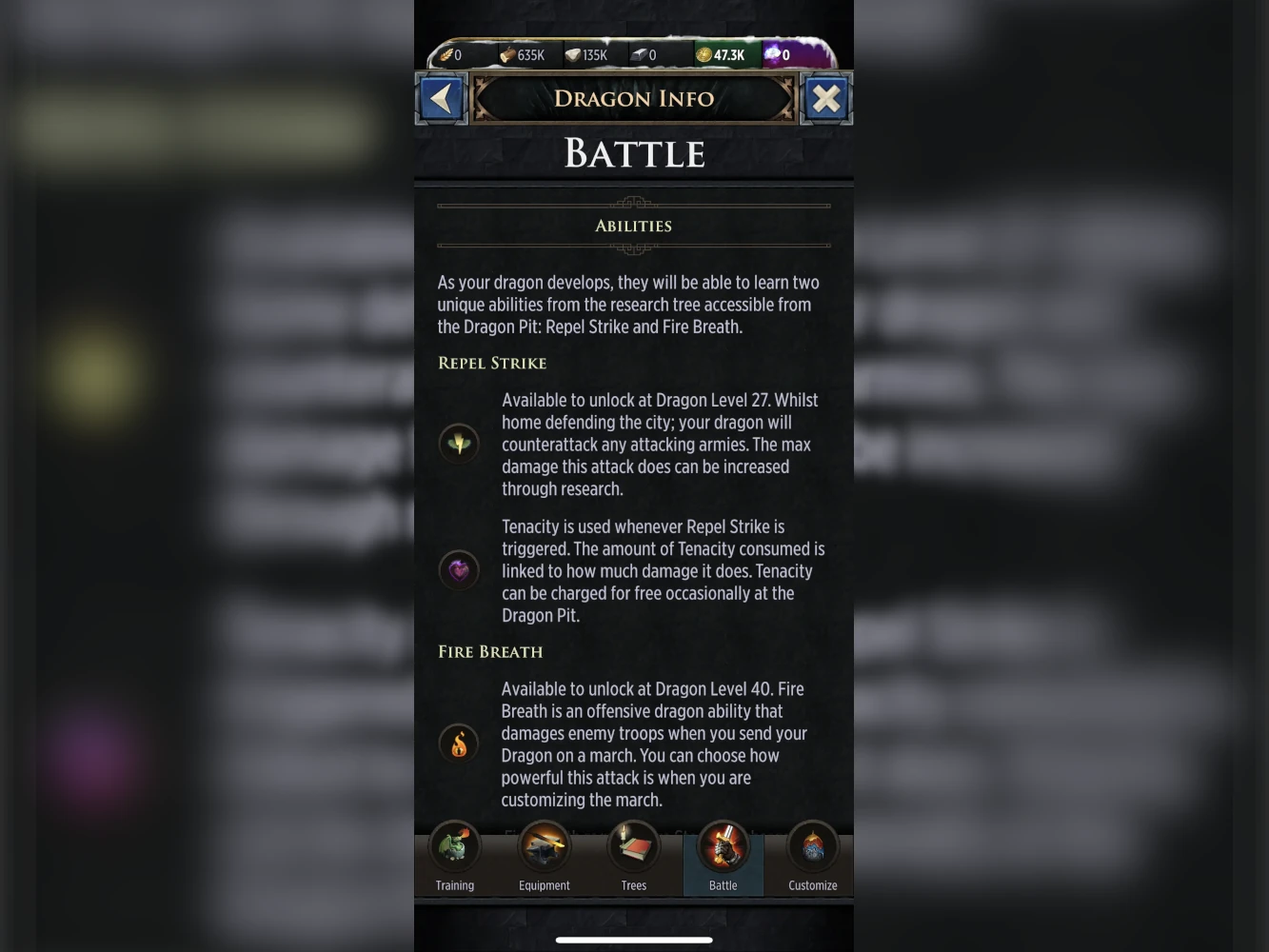
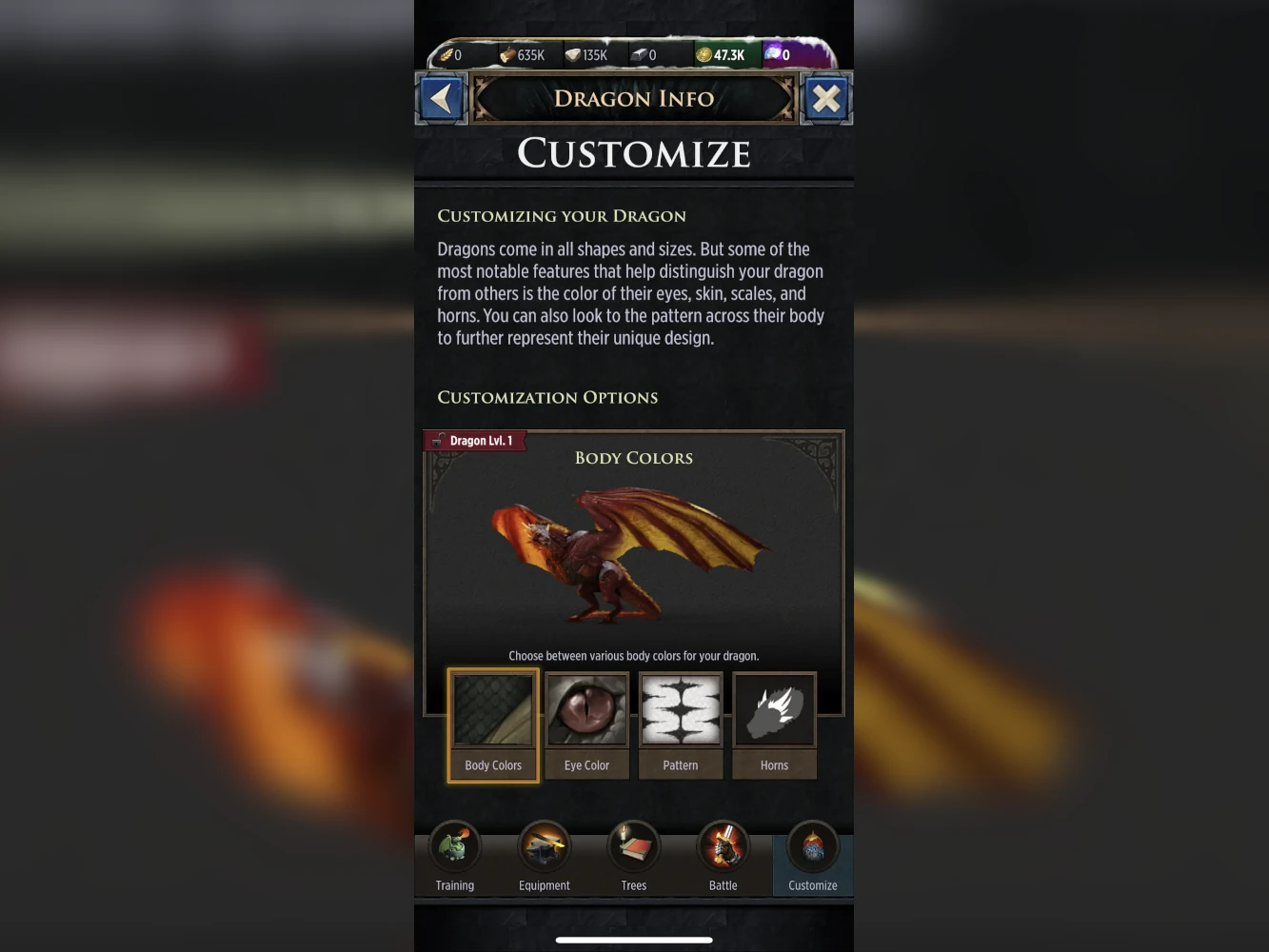
Dragon Info. Panel
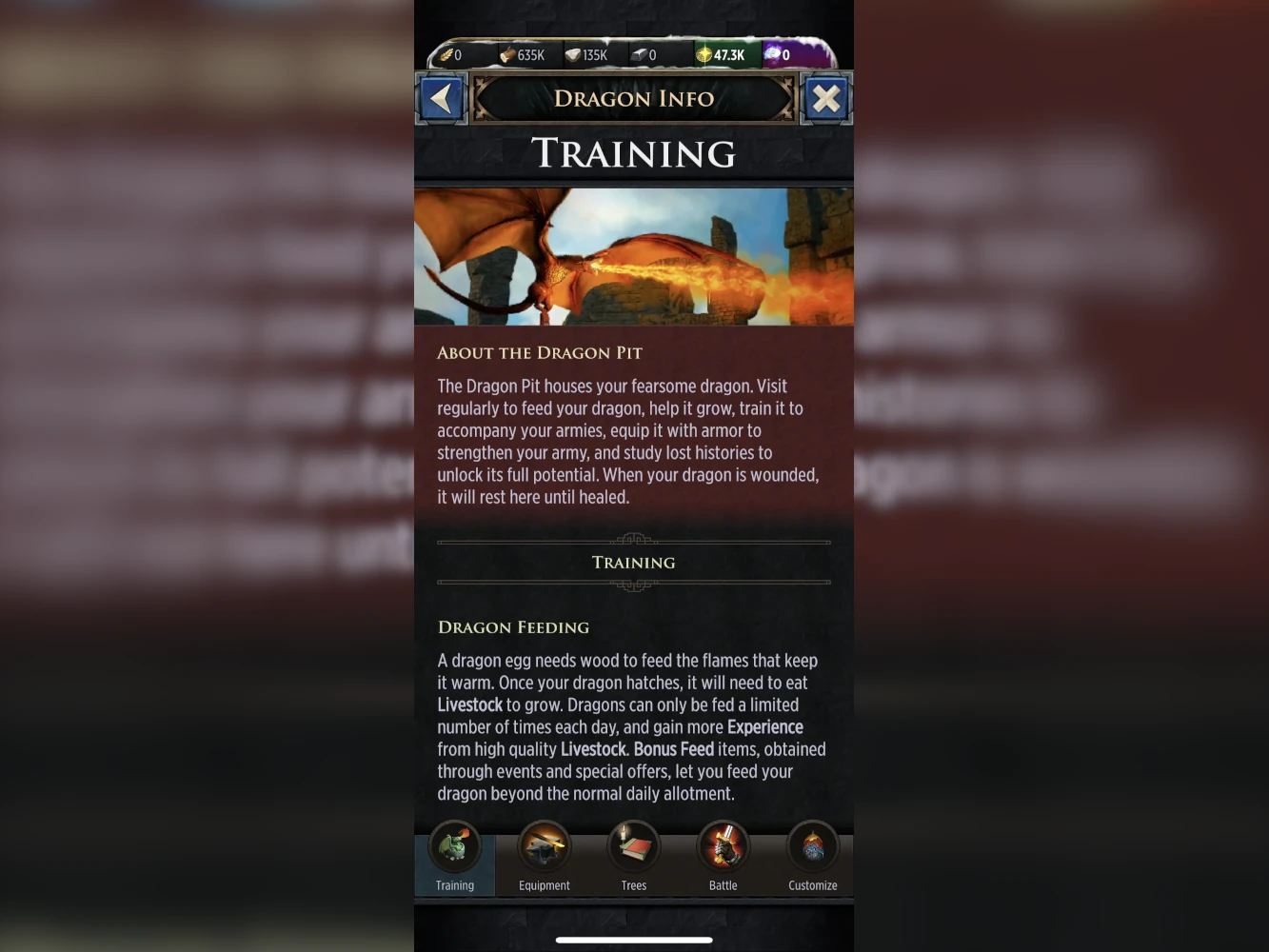
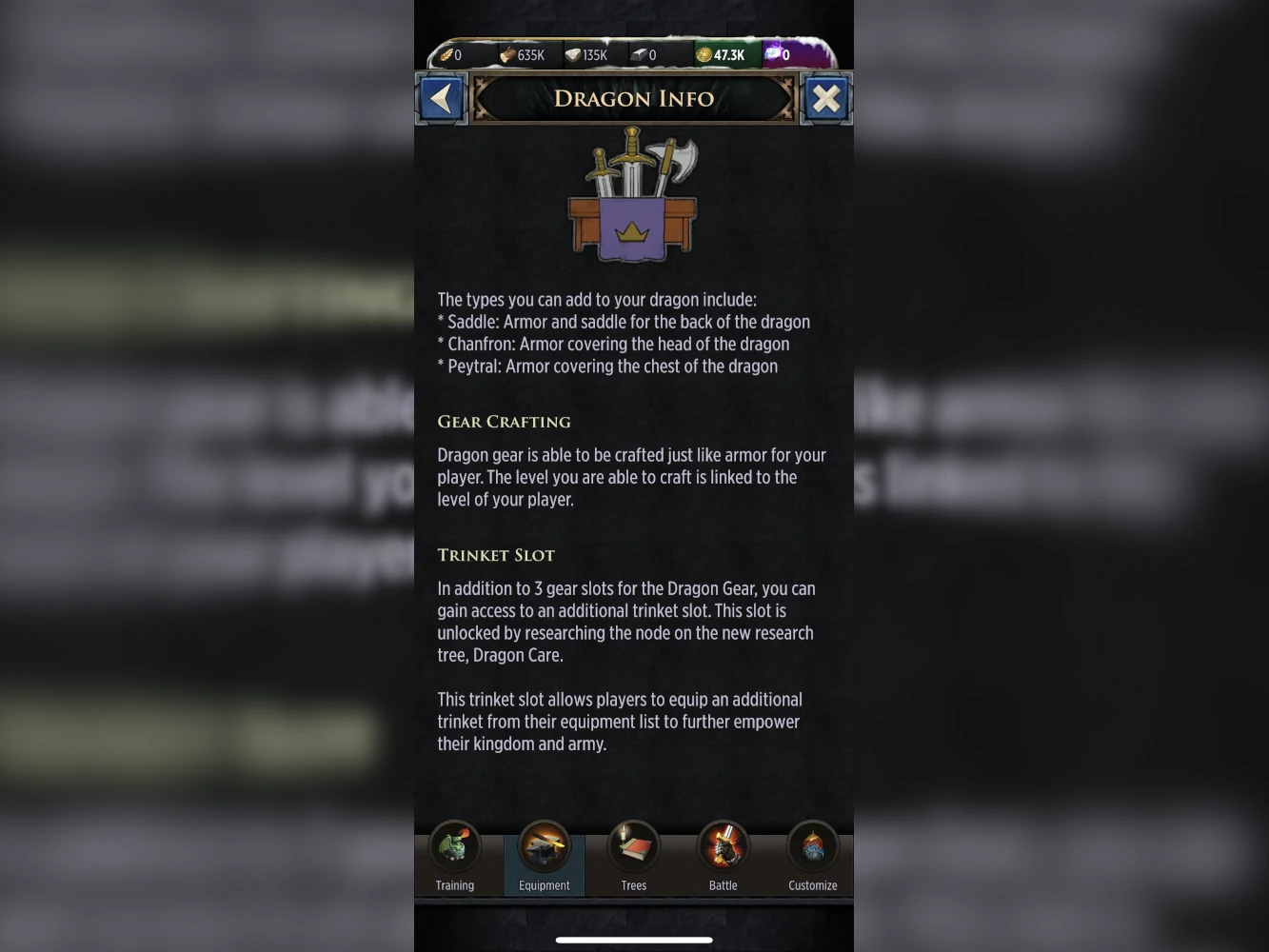
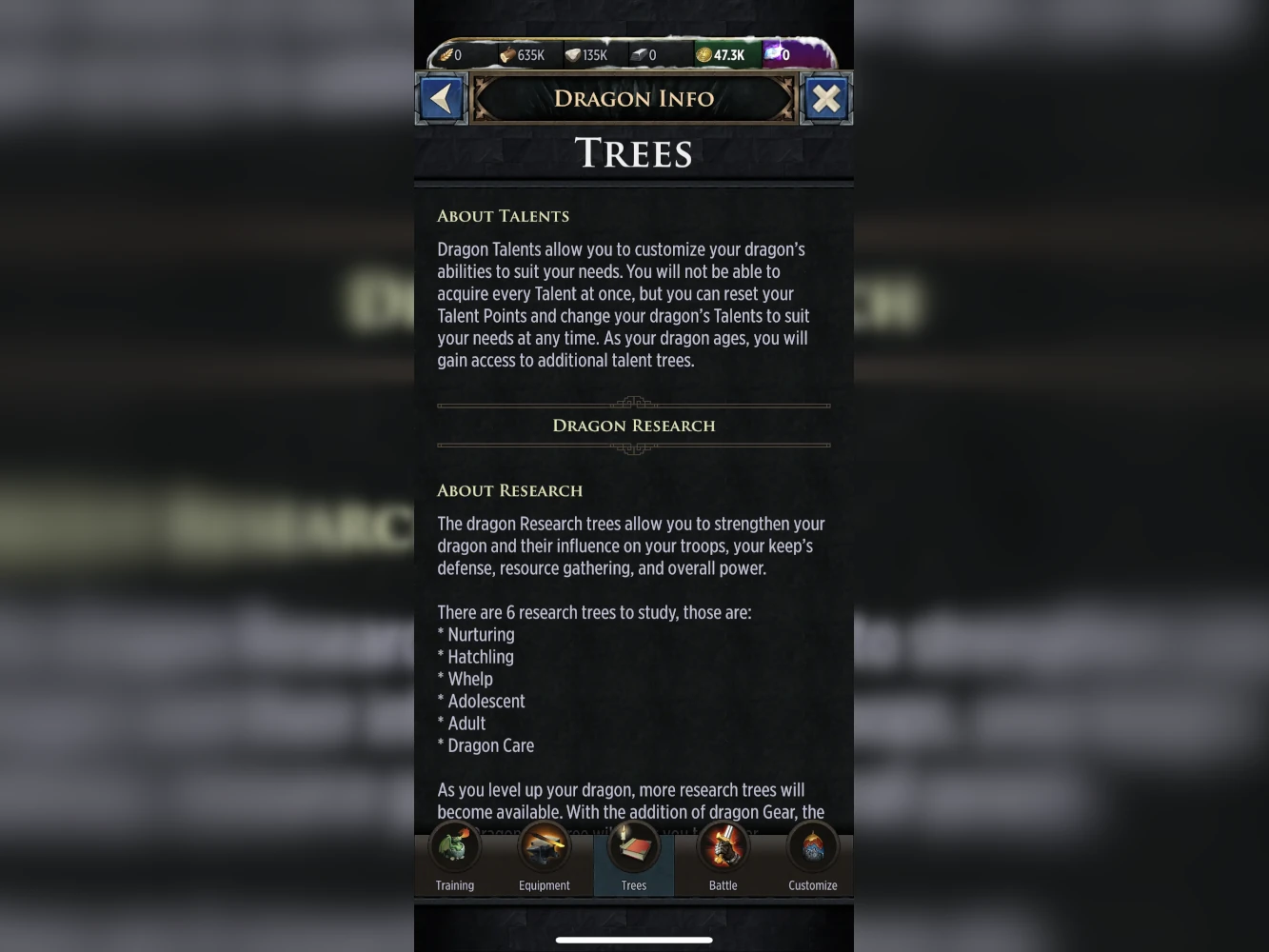
- Outcome: Updated dragon tutorial and information panels, authoring content and collaborating with UI designers for visual enhancements.
While working on the major dragon update, I was informed that we needed to update the information panels/tutorials for the dragons. This was primarily because our marketing team expected an increase in new players due to the new Game of Thrones adjacent show, House of the Dragon.
I spent a lot of time talking to players and game designers to understand what we had, what we could add to the base game, and what new players needed to know about dragons. With editing and proofreading from my co-workers in the design department, we managed to update these panels for the players.

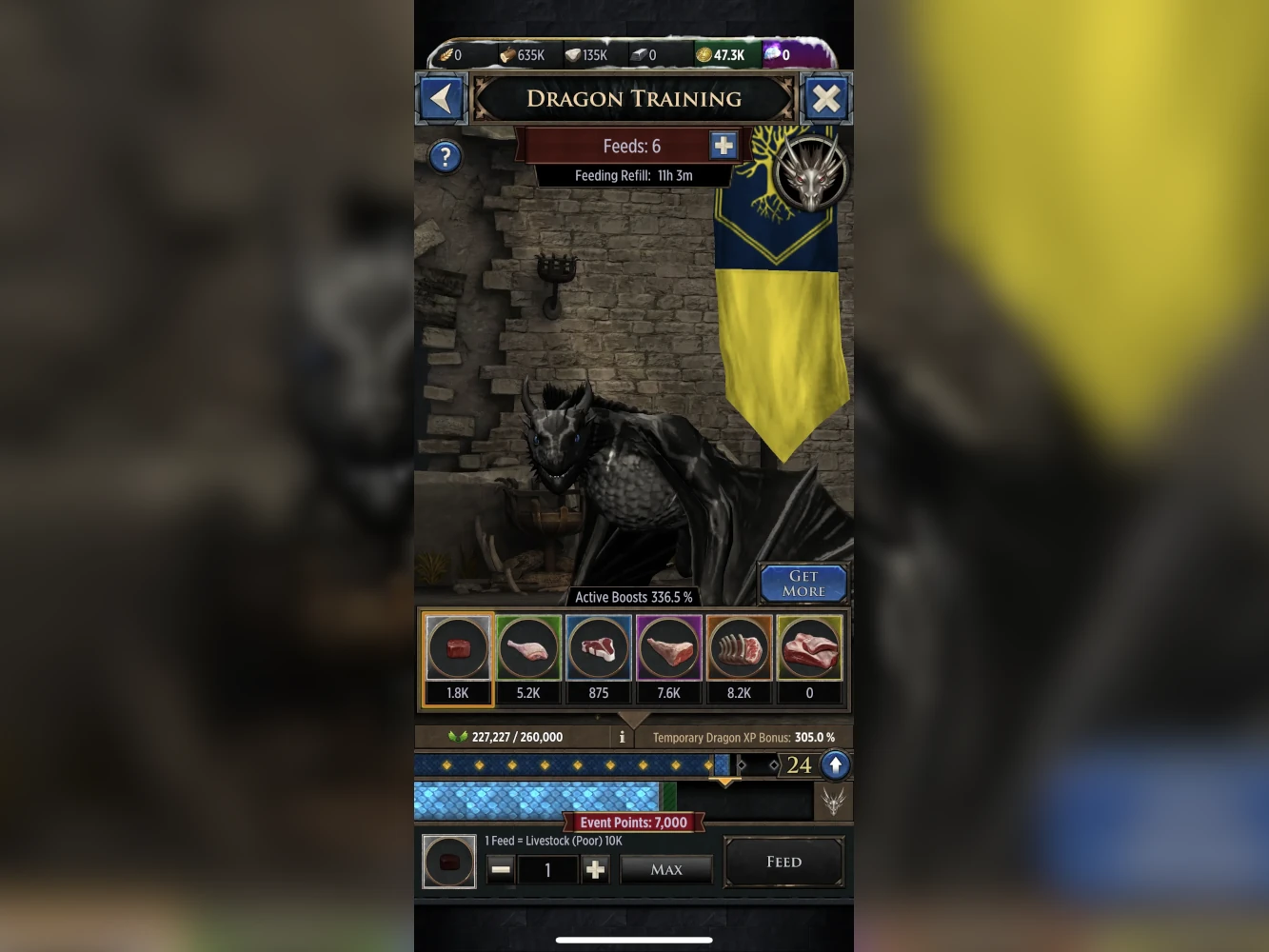
Dragon Feeding
- Issue: Streamlined the process to reduce the number of taps required for feeding dragons.
- Solution: Developed an efficient feeding mechanism despite initial engineering challenges.
This was a community request to evaluate the current process for feeding your dragon in the game. Feeding your dragon in GOT: Conquest is how a player levels up their dragon. Previously, when a player would want to feed their dragon, they would need to select the quality of the food and tap a button to feed them. For higher level players, this feeding process could be strenuous if you had a lot of food to use. Some players mentioned having to tap 50+ times in some instances to go through all of their food.
While working on the solution, I had plenty of variatons but ultimately settled on one that included a process of selecting how much food (including a "Max" button), and a "Feed" button. This cut down those 50+ taps into two.
During this design process, I did have to make changes based on our engineering team's requests since new processes needed to be made for this to work. As I learned, when these features were made during development, they did not consider a process like I suggested. However, I was able to convince our engineers that this was the best way to do this, and they agreed.
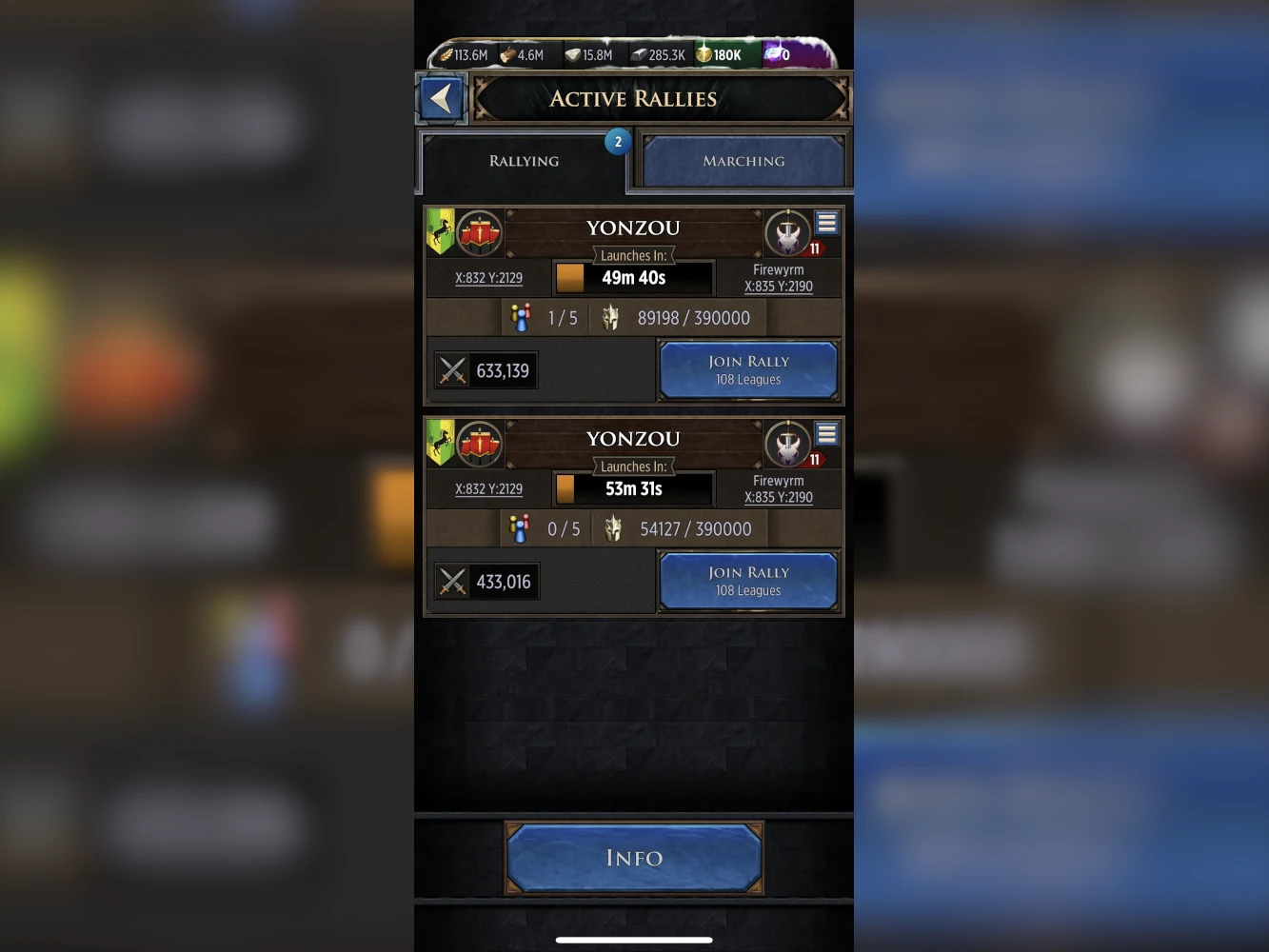
Rally Attacks Update
- Context: Re-design enhanced rallies feature for coordinated attacks among players.
- Solution: Added critical information like rally targets, participant details, troop contributions, attack power, and timing.
One of the final projects I worked on was an update for our advanced players to include more information for rally attacks in the game. Rally attacks are coordinated efforts by other members in your clan to attack major strongholds on the world map from other players currently holding the castles. For the advanced players, they often require a lot of information about these attacks so that they may time the attack so that the players holding the strongholds do not have enough time to react to these attacks. Coordinating them is seen as the best strategy since a lot of damage is able to be done quickly.
While I was not a part of this re-design from the start, they did ask me to wireframe some layouts of this information and show them to the UI designers, engineers, and players to ensure seamless integration. (Meaning that we don't interrupt the active gameplay of players)
This update was smooth and had no major changes, and was pushed through to the live game as soon as it was ready.

Reflection
My co-op experience at WB Games Boston was transformative. Leading the UX side of the major dragon update gave me confidence in my work. These projects allowed me to collaborate closely with designers and engineers, enhancing player engagement and strategic depth. This experience reinforced my agile, collaborative design principles and deepened my skills in user-centered design. It has been a journey of dedication and leadership, fueling my passion for creating gaming experiences and introducing user-focused design to those who are not as aware.
Let's Connect
I'm quick to respond, get in touch for opportunities or to say hi!